Save for Web

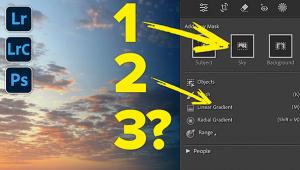
Here's the toolbox.

This is part of an image taken in New Orleans' Jackson Square. The full
resolution is about 18MB, way too big for e-mailing or web. Look on the right
side of the toolbox. There is a box called Image Size. (Note: In some versions
you have to click on the Image Size tab.) In this box you'll want to type
in certain pixel dimensions, depending on how big you want the image to appear
on the screen. For most web pages a pixel dimension of 500 is good for the longest
dimension (height or width) of the image. Type that in the longest dimension
of your image being sure to leave the Constrain Proportions clicked on. This
will maintain the aspect ratio (height to width proportion) of your image.
Here's the Image Size box with 500 typed in:

Also look at the JPEG selection box at the top right of the toolbox. Some programs allow you to choose between JPEG and GIF. GIF is fine for illustrations but doesn't give very good quality photo results. Make sure JPEG is selected from the dropdown menu. I put the quality at 30. If you want a smaller file (greater compression of the file) then type in about 15 in that Quality box and it will give you a Medium Quality compression. This can work fine for some images and for sending pictures to your dial-up Internet friends and family.

When you have finished all this be sure to click on the Apply button at the base of the New Size box.

The program will now do its thing and shrink the file size for you. Here's what the interface looks like after the program has resized the image for you. The program will "optimize" the image for you, giving you great results for sharing the image.

The next step is saving your new image that's optimized for sharing to a new folder. You can make folders for all your web images or save them in specific folders for each event or date. You do this by clicking on the OK button at the top right of the image dialog box. This will evoke a Save As dialog box. You can make the new folder here, like I did naming it Neworleansweb. Name the photo as you wish.

To check how we shrunk this file let's look at the new image file by opening it from the folder and then going to Image>Resize> Image Size or Image>Size. We've now reduced an 18MB file to about 400K, and let the program do the work for us.

If you'd like to do a bunch of files at once you can use what's called "batch" processing. In Elements it's called "Process Multiple Files." Here you enter the folder name, where you want the resized images to go (the "destination folder") and what size you want to make all the images. Note that this all works from folders, so be sure to have your images in a folder for the best organization and utility as you work. Here's the dialog box:

The main idea here is to fit the size of the image to the end use. For prints use the larger sizes, as large as you can get from your camera. For web and email images you have to shrink down the file size for the most efficient transmission.
- Log in or register to post comments