Ulead SmartSaver Pro; A Tool For Putting Your Photos On The Web
· Batch processing
· $59.95 (Street price)
· Opens two dozen different file formats
Further Information
Ulead SmartSaver Pro
http://www.ulead.com
Most of the plug-ins I've looked at have been designed to enhance a function already found in your photo editor (such as providing a better way to sharpen photos), or to create a special effect not found in your photo editor (such as adding a rainbow to a landscape). SmartSaver Pro falls into a different category: it serves as a toolset for working with photos that will be displayed on websites, providing options that aren't found in most photo editors. SmartSaver Pro opens about two dozen different file formats, and saves using the web formats GIF, JPEG, and PNG. Since JPEG is the standard format for photos on the web, I'll take a close look at SmartSaver Pro's JPEG features, and take a brief look at when GIF and PNG are practical on the web.
 |
|
|
Optimizing JPEGs In Ulead SmartSaver Pro
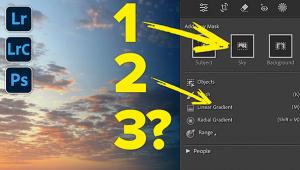
Click the Optimizer tab near the top of the SmartSaver Pro interface to access
SmartSaver Pro's file optimization controls (#1). There are a series of
options available.
·Preset: This displays all of your current settings in a single line of
text. To save the settings as a preset, click the icon next to the preset drop-down
box.
·File Type: This setting rarely (if ever) needs to be adjusted. The options
are "True Color" and "Gray Scale." Note that you can
save a gray scale photo while this control is set to "True Color,"
the only time you need to change it is when you're converting a color
photo to gray scale (black and white.)
·Quality: This option should be set first, since it controls the overall
quality of your image. The settings use a scale of 0-100, with 100 being the
highest possible quality. Settings over 90 generally do not provide any noticeable
increase in quality, but they do significantly increase file size. Settings
under 70 tend to produce disappointing results. For this reason, I usually use
a setting of 70-90 when saving JPEGs, this typically produces a small file with
no noticeable loss of quality.
·Chroma: The ability to specify a chroma compression setting is unique
to SmartSaver Pro, I'm not aware of any photo editors (not even Photoshop
CS) that provide this option. In most cases, you can leave the Chroma slider
at the same settings as the Quality slider. However, if you're having
trouble getting a particular image as small as you need it to be, setting the
Chroma slider to about 10 points less than the quality slider will often produce
good results.
 |
|
|
If you don't see any additional JPEG settings available, click the "Advanced"
button (#2).
·Mode: This control affects how information is saved in your JPEG file.
There are three options available: Standard, Standard Optimized, and Progressive.
Standard mode is made available for compatibility with old versions of image
viewers and web browsers who do not understand other JPEG modes. The only time
you really need to use this setting is if you're e-mailing photos to someone
using an old e-mail viewer, such as an old version of AOL. Standard Optimized
mode provides about a
3-5 percent reduction in file size without changing image quality, making it
the best mode to use for web photos.
Progressive mode provides an interesting option that can be particularly useful
when displaying large images on the web. Standard and Standard Optimized modes
store your JPEG as a block of information that cannot be displayed until the
entire image is downloaded to your computer. Progressive mode uses a series
of scans of your image, with each scan containing more detail. Each of the scans
are displayed as soon as they are received, without waiting for the entire image
to download.
This process can result in a slightly larger file size than Standard Optimized,
but since the image is seen as gradually coming into focus, Progressive mode
can help to keep your viewer's attention focused on the image. Although
Progressive images usually take a little longer to download, since they keep
your viewer's attention focused, they create the impression of having
downloaded faster than non-progressive images.
·Subsampling: This is probably the most important and yet least understood
consideration when saving JPEGs. Most software vendors, including Adobe and
Macromedia, consider the question of when Subsampling is used in JPEG compression
to be a proprietary issue that they will not discuss. JPEG Subsampling is performed
automatically, in the background, based on other settings. You have no control
over when Subsampling is or is not applied, or over how much Subsampling is
applied. To me, the ability to decide for myself how I will handle Subsampling
is one of the concepts that makes SmartSaver Pro a true power tool for anyone
posting photos on the web. Understanding Subsampling requires a brief explanation
of how JPEGs, and the human eye, interpret images.
The JPEG file format converts RGB (red, green, blue) color data into a system
called YUV. In the YUV color model, Y is a brightness channel, U and V are color
channels. This is important when you view an image, since the human eye is much
more likely to notice subtle changes in brightness than it is to notice subtle
changes in color. To take advantage of this human characteristic, Subsampling
enables you to add extra compression to the color channels, while not adding
any extra compression to the brightness channel.
SmartSaver Pro makes three Subsampling options available: 411, 422, and None.
The None option does not add any additional compression to your photo. The 422
option makes no changes to the brightness channel, but does make changes to
the color channel. The color values of each 2 neighboring pixels are averaged,
and then the same value is used to describe both pixels. The result is that
the color channel information for 2 pixels can now be stored in the space needed
for 1 pixel. The 411 option is similar, except that it averages the color values
of 4 neighboring pixels, meaning that the color channel values for 4 pixels
can now be stored in the space needed for 1 pixel.
 |
|
|
- Log in or register to post comments